專案背景

運作多年的系統模組
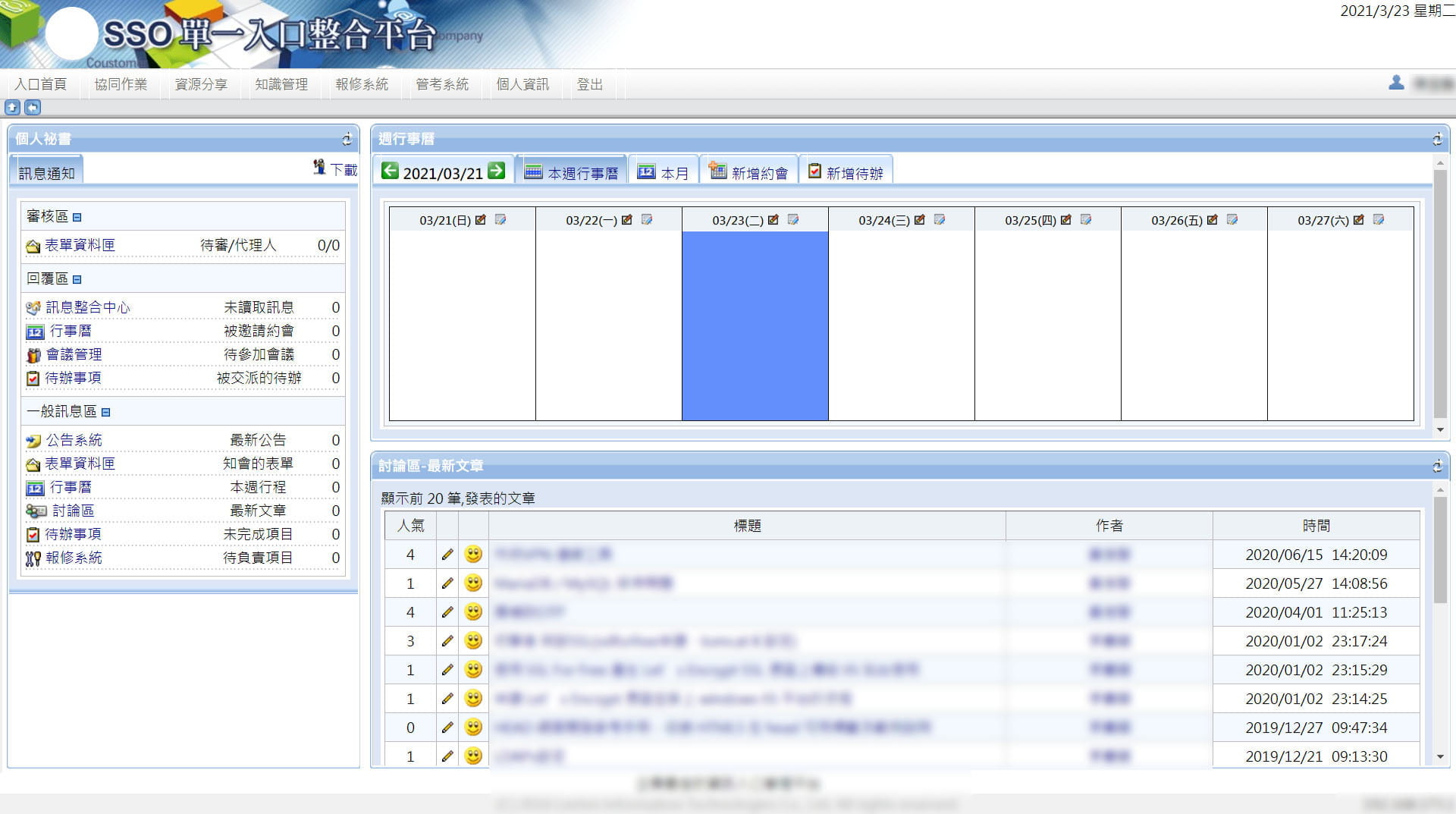
公司在承接系統專案時,使用的後台系統為多年前建立的模板,雖然可以快速建立後台環境、針對客戶使用的功能進行客製化,但多年未優化且仍舊未支援 RWD,對於跨裝置瀏覽的用戶相當不友善

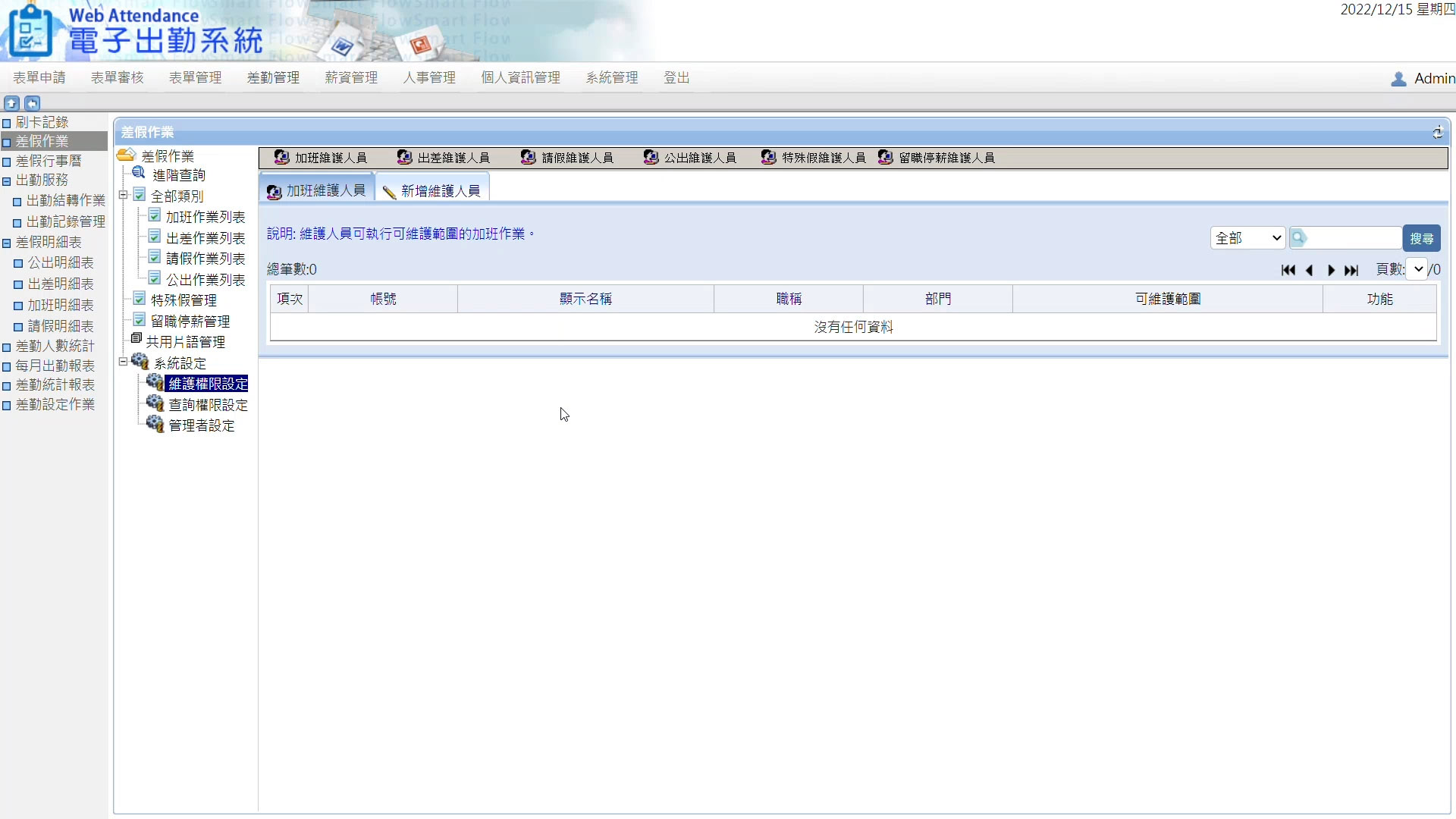
動線複雜不易使用
系統功能擁有複雜的層級導致客戶不易上手,常收到「功能不知道要如何使用、找不到功能在哪」的反饋,即使客戶經過使用手冊教育訓練後,也會遇到這個問題,導致公司維護成本增加
設計策略
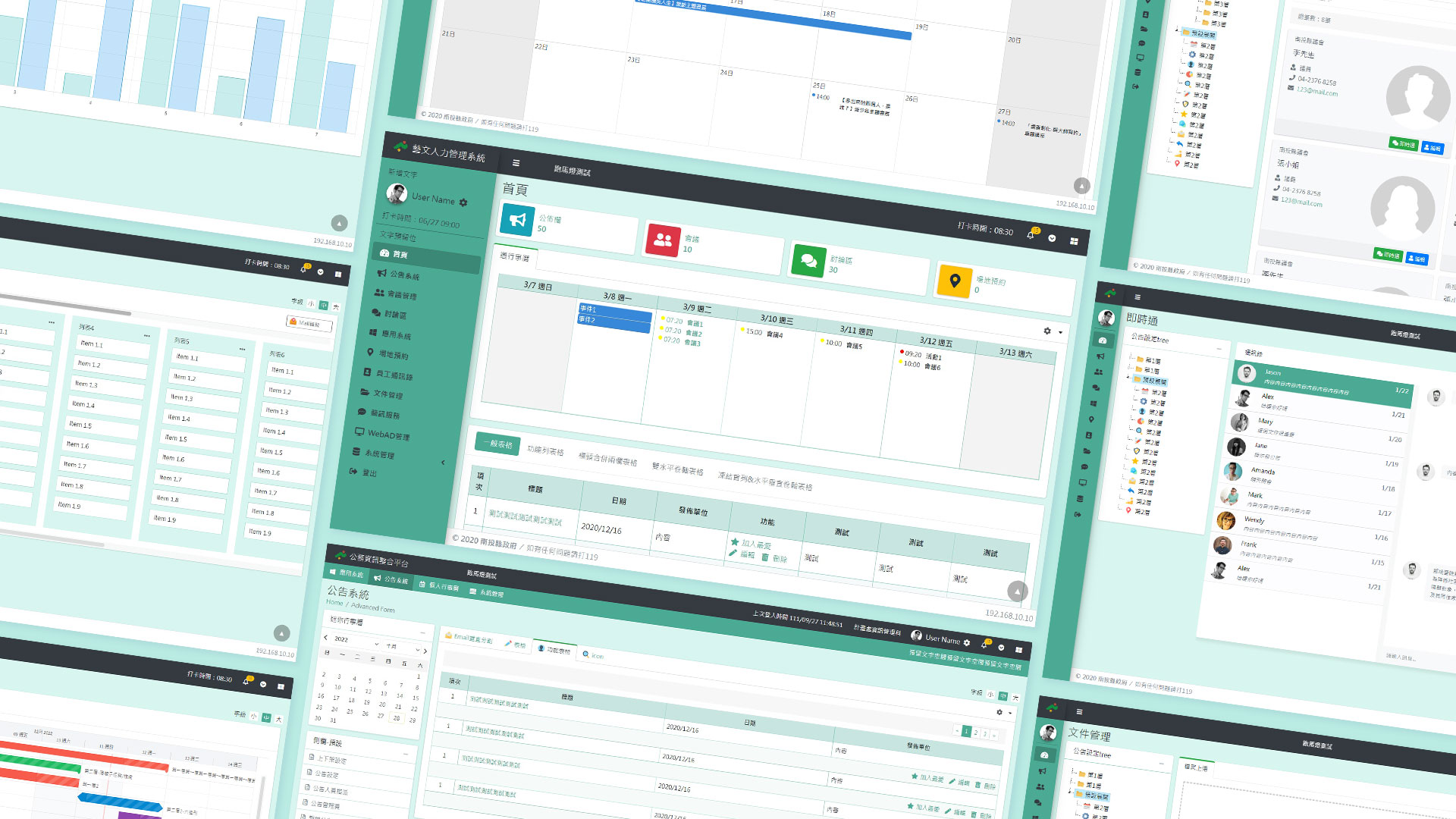
整合了目前的痛點,將以此專案做為契機進行系統全面改版,提供更清晰友善的介面並改為 RWD 結構,以因應未來大部分專案的需求,並在迭代過程中持續優化產品。我們預計在以下 3 個大方向進行優化,並擬定了數個預計執行的項目:
- 簡化結構:重新檢視主選單每一層結構,提供友善的分類與群組,適當的簡化次要的功能
- 舒適閱讀:觀察目前內容與選單的比例,提高可預覽的空間。將常見的元件模板化,避免再次出現選單風格不一的衝突感
- 建立規範:除了介面的更新,原先的 Icon 與圖示等視覺元素也將重建風格。另外區分出具彈性的客製化項目,可因應不同客戶打造個人化體驗

設計過程
架構重整
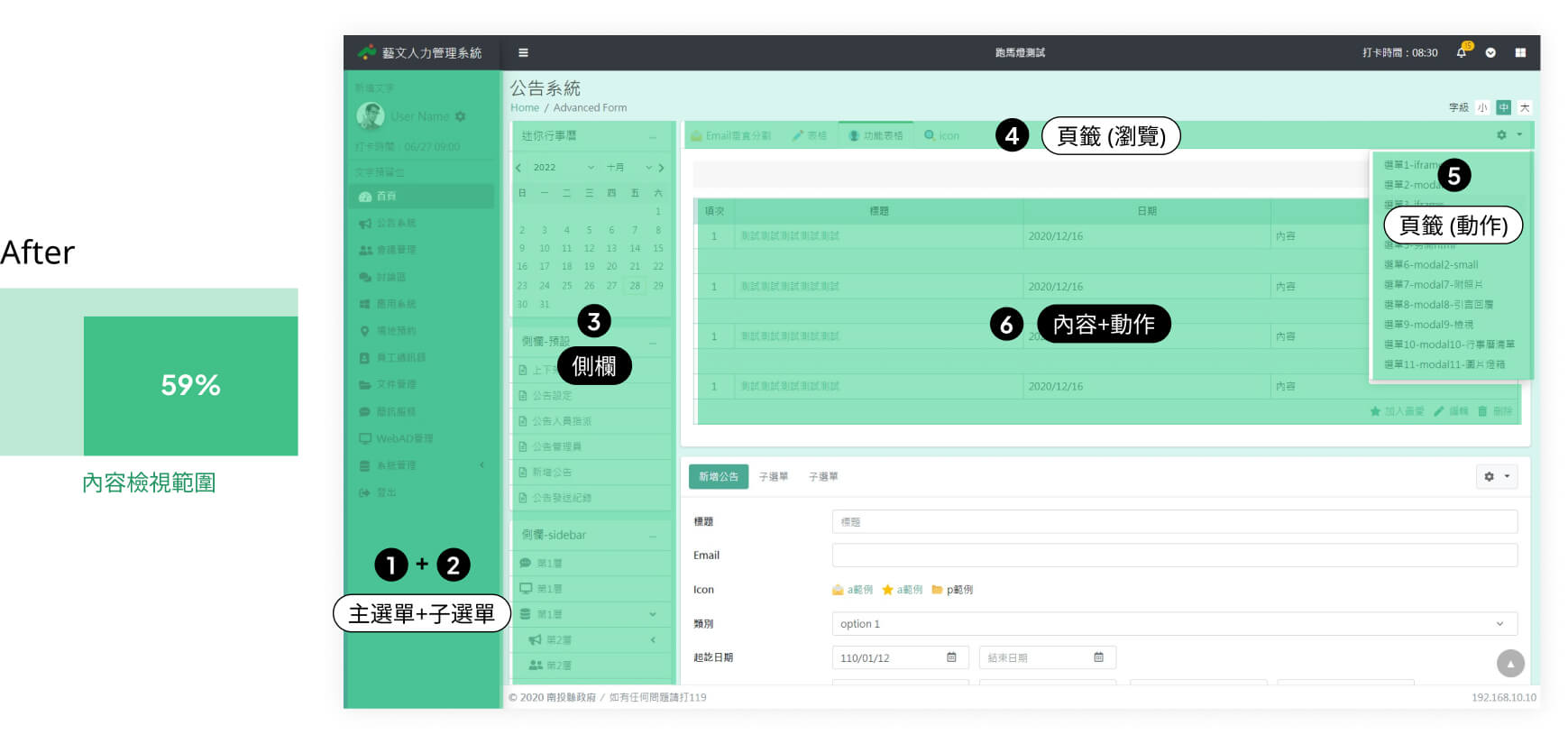
原架構中選單多達 6 層,檢視範圍約占全螢幕的 49%,我們盤點了架構功能,在第 1 、2 層找到合併機會,在第 4 、5 層的並排頁籤中分類頁籤的類型—瀏覽或動作(編輯、刪除等常用功能),並將次要動作隱藏至下拉選單中。最後成功縮減 1 個層級、隱藏了 1 個層級,將檢視範圍增加 10% 至 59%


收合主選單
原版的主選單及子選單收合後,雖然可以獲得更多檢視空間,但隱藏上方主選單的作法有別於一般使用者的習慣,省略掉過多重要資訊如:Logo、標題等,如需檢視標題和切換選單時,需要個別點擊兩次按鈕才能展開主選單與子選單。新版的介面不僅優化了 Logo 與標題的呈現,也添加了使用者訊息與通知訊息等塊面。主選單具有快速瀏覽效果,收合選單後只要懸停游標即可預覽主選單,不須再點擊收合按鈕
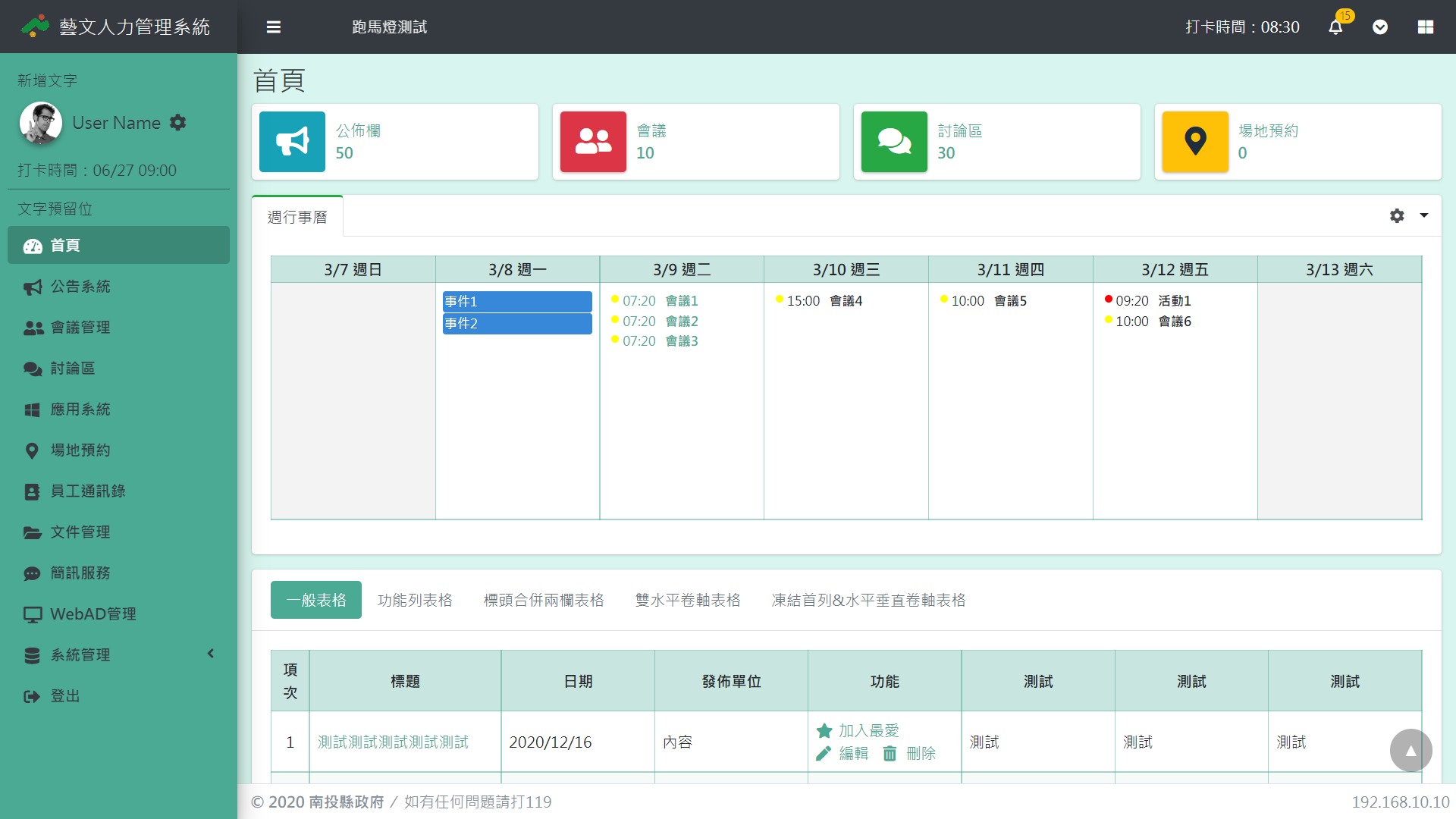
首頁
左側欄位的通知項目改為卡片呈現,以顏色與 icon 區分更為醒目,也為內容騰出更多閱讀空間。此外也優化了週行事曆的展現,假日以淺灰底色與辦公日做為區分,並將原先過於醒目的藍色事件區塊縮小,閱讀起來較為舒適
多情境下的元件
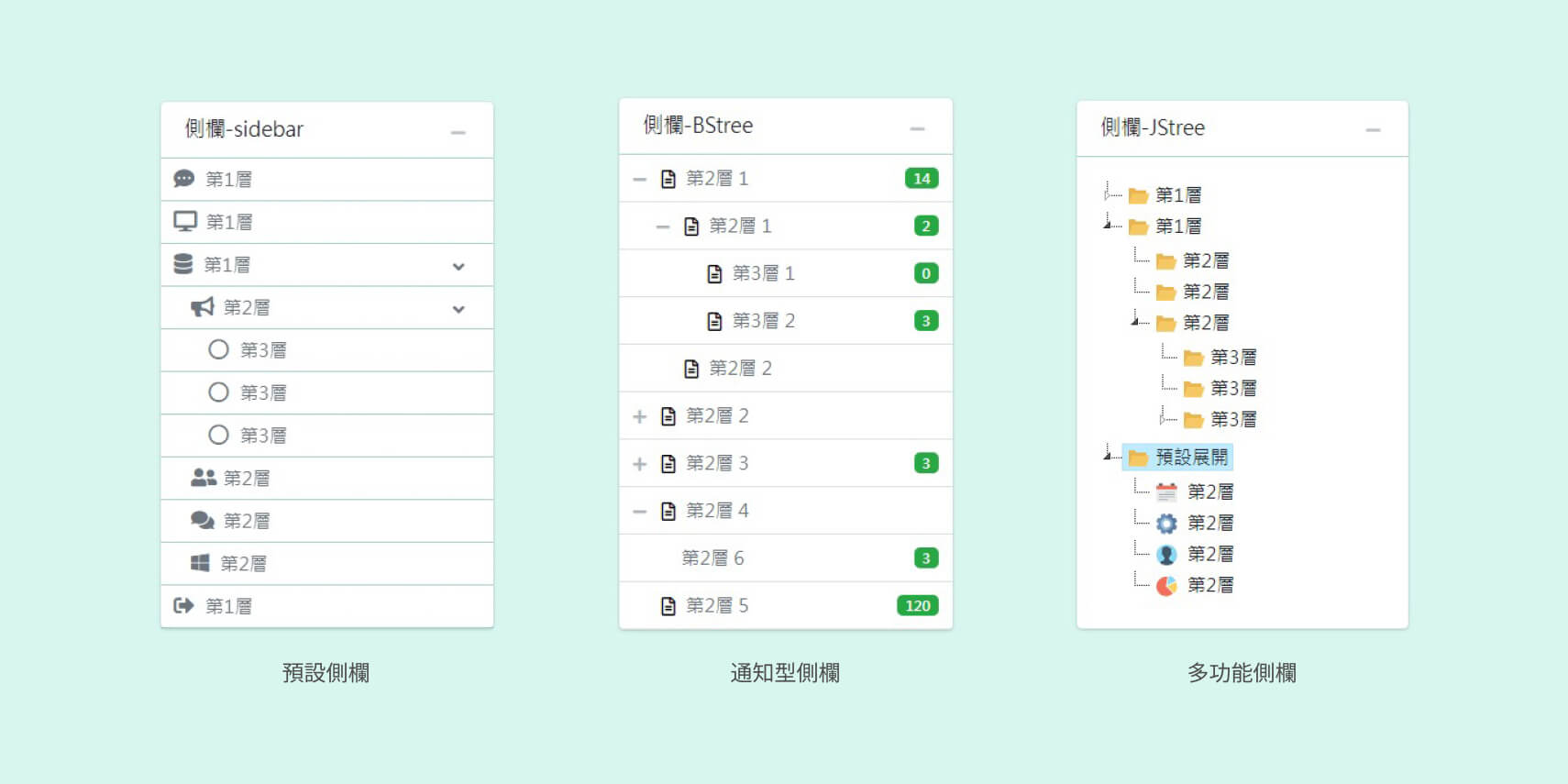
隨著第 3 層的側欄在不同功能的測試中,我們發現預設的側欄模板無法符合其他情境的需求,因此針對常見的情境變化出 3 種側欄元件:
- 預設側欄:適用大部分情境,以不造成畫面負擔的單色 Icon 構成,最多容納 3 層子項目
- 通知型側欄:適合郵件、公告通知等情境,帶有醒目的未讀數字,最多容納 3 層子項目
- 多功能側欄:適用於通訊錄情境,由於機關組織層級複雜,使用彩色 Icon 可協助辨識不同的層級 ,可容納 3 層以上的子項目。另外,也支援勾選功能,適用於設定權限時選擇樹狀圖中的單位

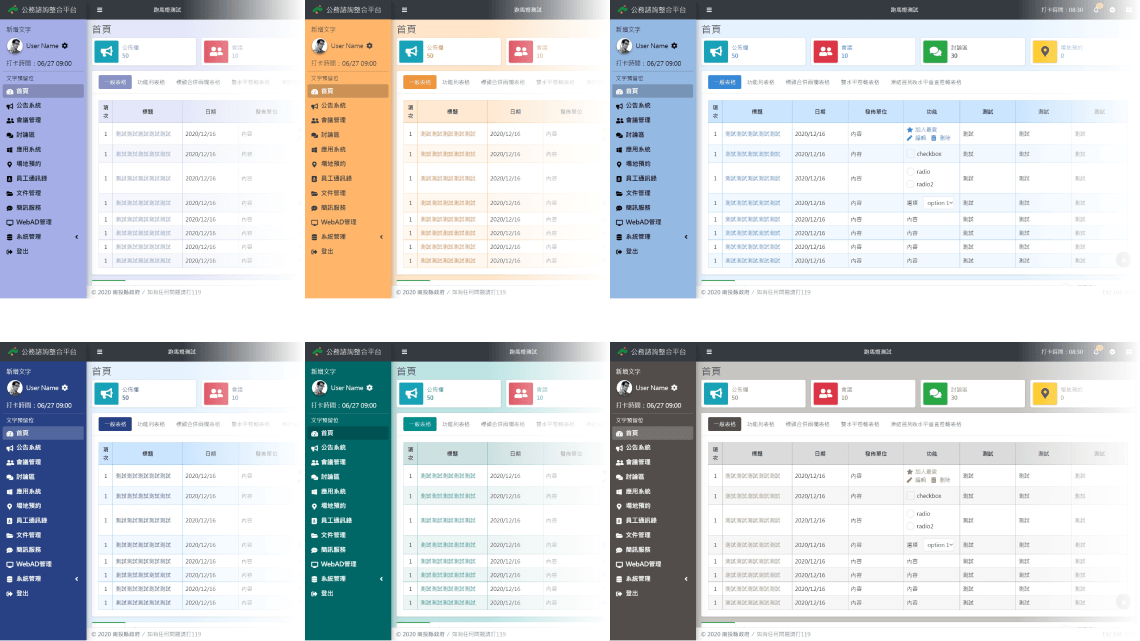
豐富的佈景色系
建立起淺色與深色系的樣板,確保整體色系的連結、表格與底色一致性,目前已發展出多達 10 幾種色系的佈景。與程式串接後,只要到系統中的佈景設定即可使用下拉選單快速切換

專案成果
內容檢視範圍的螢幕占比自 49% 提升至 59%
系統開發時間平均從 6 個月縮減至 5 個月